Difference between revisions of "Talk:CNMCyber.com Home"
| (41 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | [[FMC-13]] | |
| − | + | Hereinafter, the main page is called the ''Prototype page''; its development is called the ''Project''. The ''Project'' is included in [[CNM Website Projects]] and occurs under the [[Website for CNMCyber]] endeavor. | |
| − | |||
| − | |||
| − | [[ | ||
| − | |||
| − | [[CNMCyber | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | ==Requirements== | ||
| + | ===Business=== | ||
| + | *The Board needs to develop a prototype for CNMCyber.com Home that would be used to further develop requirements for cnmcyber.com Home that would be used by contractors to develop cnmcyber.com website. | ||
| − | + | ===Stakeholder's=== | |
| − | + | :'''Home page''' | |
| + | *As a coordinator developing requirements for CNMCyber.com home prototype, I want to see prototype home page design, layout and content structure that I would use to develop requirements for cnmcyber.com Home website pages. | ||
| + | *As a coordinator developing requirements for CNMCyber.com home prototype, I want to see main sections such as the header, hero section, featured services, about us section, testimonials, and footer section. | ||
| + | :'''Navigation and Menu''' | ||
| + | *As a coordinator developing requirements for cnmcyber.com home, I want to be able to navigate to the various prototype wiki pages. | ||
| + | *As a coordinator developing requirements for cnmcyber.com home, I want to be able to view main menu items and drop down menu items. | ||
| + | :'''Content''' | ||
| + | *As a coordinator developing requirements for cnmcyber.com home, I want to see prototype public text such as services, testimonials that I would use to develop requirements for cnmcyber.com home | ||
| + | *As a coordinator developing requirements for cnmcyber.com home, I want to be able to see text formats and content layout | ||
| + | :'''Call-to-Action''' | ||
| + | *As a coordinator developing requirements for cnmcyber.com home, I want to be able to see call-to action buttons. | ||
| + | *As a coordinator developing requirements for cnmcyber.com home, I want to be able to see call-to action buttons strategic positioning to encourage user engagement | ||
| − | + | ==Sprints== | |
| − | + | ===#1 (Mariam)=== | |
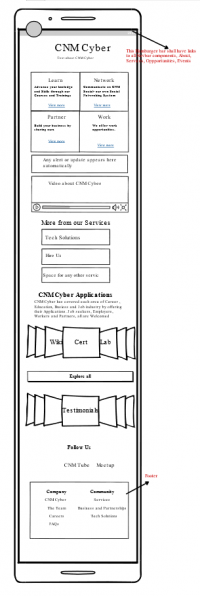
| − | + | : [[File:Wireframe-mobile.PNG|The first wireframe by Mariam, 2020|200px|thumb|right]]Mariam created the first wireframe in early 2020. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | ===#2 (Gary)=== | |
| − | [[Category: CNMCyber.com | + | : In 2021, Gary updated the wireframe and moved it in the [[SVG]] format. Later, he hired designers to create a graphic representation. |
| + | |||
| + | ===#3 (Erastus, Kevin)=== | ||
| + | : In 2023, Erastus and Kevin are working on developing requirements and a prototype wiki website for cnmcyber.com Home (prototype) | ||
| + | |||
| + | [[Category:CNMCyber.com Prototype Projects]] | ||
Latest revision as of 15:25, 7 April 2024
Hereinafter, the main page is called the Prototype page; its development is called the Project. The Project is included in CNM Website Projects and occurs under the Website for CNMCyber endeavor.
Contents
Requirements
Business
- The Board needs to develop a prototype for CNMCyber.com Home that would be used to further develop requirements for cnmcyber.com Home that would be used by contractors to develop cnmcyber.com website.
Stakeholder's
- Home page
- As a coordinator developing requirements for CNMCyber.com home prototype, I want to see prototype home page design, layout and content structure that I would use to develop requirements for cnmcyber.com Home website pages.
- As a coordinator developing requirements for CNMCyber.com home prototype, I want to see main sections such as the header, hero section, featured services, about us section, testimonials, and footer section.
- Navigation and Menu
- As a coordinator developing requirements for cnmcyber.com home, I want to be able to navigate to the various prototype wiki pages.
- As a coordinator developing requirements for cnmcyber.com home, I want to be able to view main menu items and drop down menu items.
- Content
- As a coordinator developing requirements for cnmcyber.com home, I want to see prototype public text such as services, testimonials that I would use to develop requirements for cnmcyber.com home
- As a coordinator developing requirements for cnmcyber.com home, I want to be able to see text formats and content layout
- Call-to-Action
- As a coordinator developing requirements for cnmcyber.com home, I want to be able to see call-to action buttons.
- As a coordinator developing requirements for cnmcyber.com home, I want to be able to see call-to action buttons strategic positioning to encourage user engagement
Sprints
#1 (Mariam)
- Mariam created the first wireframe in early 2020.
#2 (Gary)
- In 2021, Gary updated the wireframe and moved it in the SVG format. Later, he hired designers to create a graphic representation.
#3 (Erastus, Kevin)
- In 2023, Erastus and Kevin are working on developing requirements and a prototype wiki website for cnmcyber.com Home (prototype)