Difference between revisions of "CNMCyber.com"
| Line 2: | Line 2: | ||
| + | ==Inspirations== | ||
| + | With regard to the website functionality, I would like to have a good number of links on our landing page, if not landing screen. I am attaching my wire frame draft as a starting point. The links to our different services show the depth. I also love the design of the star screen of Windows 8 and its "tiles". | ||
| + | |||
| + | How to find the websites that may inspire? We are in the training and recruitment business -- you can search for the top companies and borrow their ideas. Here are some websites that I really like -- | ||
| + | #https://www.roberthalf.com/ and https://generalassemb.ly/ -- both are similar; they have small pictures on the top, I would make ours movable, and then they add two blocks to separate employers and workers/learners -- great idea and we could do the same -- let say, three blocks -- earn, learn, join, and below the tiles to our services. | ||
| + | #https://www.hslu.ch/en/ -- another type, more simplistic, but really solid. They target only students; they don't need to separate the visitors, but I decided to add this website to show what I would prefer over Kevin's proposal -- for instance, this could be good for worldopp or something like that. | ||
| + | #https://www.learningtree.com/ -- similar to the previous with regard that they don't separate the visitors. Plus, they focus on the search and our search is not good enough for now. | ||
| + | |||
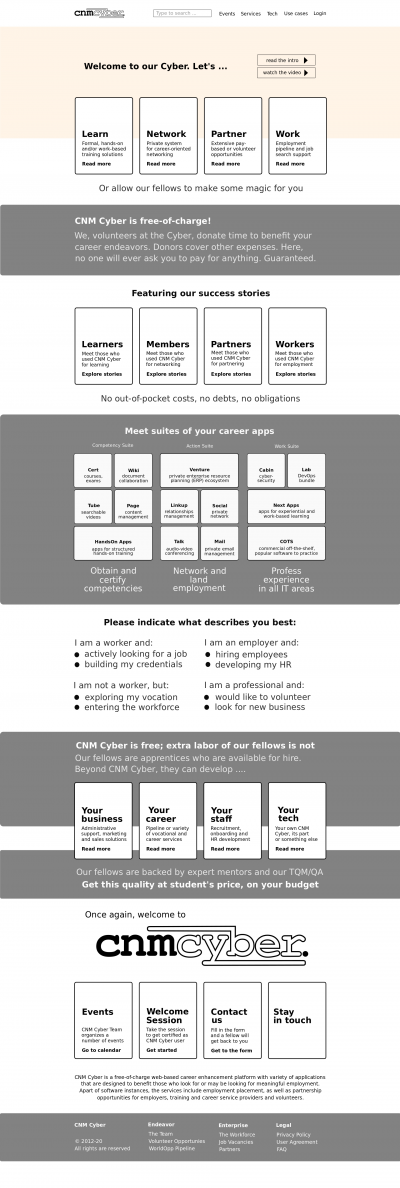
| + | For cnmcyber, take the first two websites, menu on the top, below a short video, then 3 blocks -- earn, learn, join -- then the tiles for our services, okay? | ||
<gallery mode="packed-hover" widths=200px> | <gallery mode="packed-hover" widths=200px> | ||
File:Focnm-org.png|Landing | File:Focnm-org.png|Landing | ||
Revision as of 17:30, 22 June 2020

CNMCyber.com is the official website of CNM Cyber.
Inspirations
With regard to the website functionality, I would like to have a good number of links on our landing page, if not landing screen. I am attaching my wire frame draft as a starting point. The links to our different services show the depth. I also love the design of the star screen of Windows 8 and its "tiles".
How to find the websites that may inspire? We are in the training and recruitment business -- you can search for the top companies and borrow their ideas. Here are some websites that I really like --
- https://www.roberthalf.com/ and https://generalassemb.ly/ -- both are similar; they have small pictures on the top, I would make ours movable, and then they add two blocks to separate employers and workers/learners -- great idea and we could do the same -- let say, three blocks -- earn, learn, join, and below the tiles to our services.
- https://www.hslu.ch/en/ -- another type, more simplistic, but really solid. They target only students; they don't need to separate the visitors, but I decided to add this website to show what I would prefer over Kevin's proposal -- for instance, this could be good for worldopp or something like that.
- https://www.learningtree.com/ -- similar to the previous with regard that they don't separate the visitors. Plus, they focus on the search and our search is not good enough for now.
For cnmcyber, take the first two websites, menu on the top, below a short video, then 3 blocks -- earn, learn, join -- then the tiles for our services, okay?
Announcement
We are Looking for an experienced UX/UI designer for responsive Website interfaces. You will be required to work on Photoshop for PSDs or any UI development tools to create website prototypes. Please note that the website is intended to have a simple yet user-friendly structure, so we require attractive, intuitive and functional interfaces for our users. Also, the assignment will initially be on a small scale, for few web pages and if the work is up to the mark, we may extend the contract for long-term. The role may also be working with back-end developers later. We have specifications available for the applicant to review upon request.
Requirements and skills:
- UI, UX interactivity design, preferably on Adobe PSDs . The role will be open to introduce and use any other platform as well.
- Graphic design, a plus but not primarily required
- Website architectural recommendations, a plus.
- Frequent, clear and effective communication.
- Dedication to meet project deadlines in a timely manner.