Difference between revisions of "CNMCyber.com"
(→Drafts) |
(→Drafts) |
||
| Line 30: | Line 30: | ||
===Drafts=== | ===Drafts=== | ||
<gallery> | <gallery> | ||
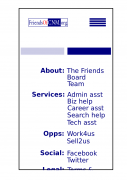
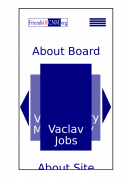
| − | File:Wireframe-mobile.PNG||Early wireframe for | + | File:Wireframe-mobile.PNG||Early wireframe for the mobile landing |
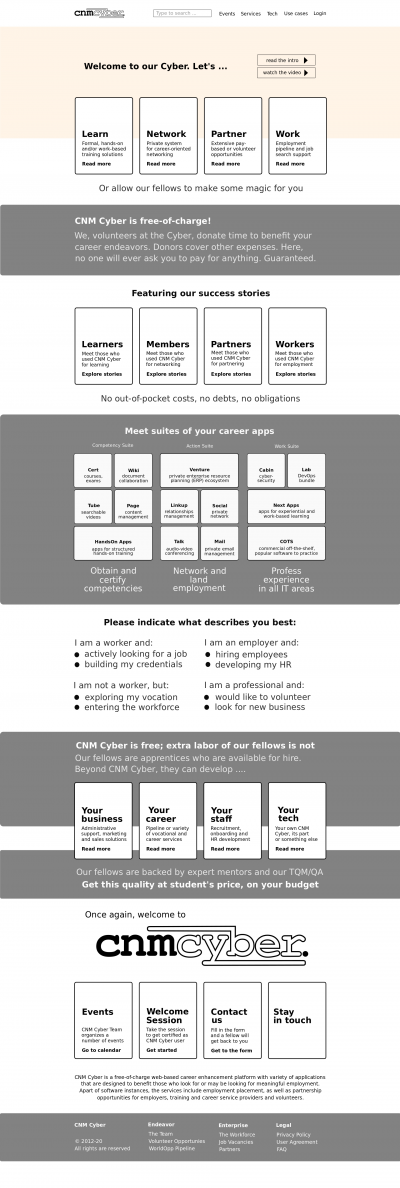
| − | File:Cnmcyber-com-desktop.jpg|Early design draft | + | File:Cnmcyber-com-desktop.jpg|Early desktop design draft |
</gallery> | </gallery> | ||
Revision as of 18:46, 30 April 2021

CNMCyber.com is the primary hostname of CNM Cyber.
Contents
Design
The draft of the desktop and wireframe for the mobile versions are published on the right of this page.
Inspirations
- Anything innovative is welcome, but the customer loves the design of the start screen of Windows 8 and its "tiles" (click here if you forget). The other websites that may inspire include:
- https://www.roberthalf.com/ and https://generalassemb.ly/ -- both are similar; they have small pictures on the top, I would make ours movable, and then they add two blocks to separate employers and workers/learners -- great idea and we could do the same -- with our four blocks -- learn, network, partner, work, -- and below the tiles to our services.
- https://www.hslu.ch/en/ -- another type, more simplistic, but really solid. They target only students; they don't need to separate the visitors, but I decided to add this website since it could be good for WorldOpp or something like that.
- https://www.learningtree.com/ -- similar to the previous with regard that they don't separate the visitors. Plus, they focus on the search and our search is not good enough for now.
- The drafts that have been developed for FriendsOfCNM.org can also be helpful:
Designer-search ad
We are looking for a graphical, UX, and/or UI designer to develop designs for three responsive pages: landing, registration, and post-registration. The assignment is initially on a small scale and further may be extended to long-term collaboration or a permanent position in our growing company. We have secured about 40 domain names; each will host about a dozen websites. Requirements and skills:
- UI/UX interactivity design with Adobe Photoshop or other tools.
- Frequent, clear and effective communication.
- Dedication to meet project deadlines in a timely manner.
To get a contract on any page, you shall be able to communicate how you envision that page be. Please note that any attempt to send any portfolio of works that you claim are yours or express your greatness as a designer will lower, if not disqualify, your candidacy's position.
Logo
- The draft of the logo is developed (its SVG is available per request); however, that can be modified and, especially, its color or colors can be changed.
 CNM Cyber's logo
CNM Cyber's logo
Pages
Drafts
Software
Front-end
- For the landing, registration and post-registration pages, plain HTML5/CSS/JS (no external libraries). Bootstrap 4 or other tools may be considered as temporary solutions. CNM Page is built on WordPress; we have purchased the Elementor license. All the pages shall:
- Have a well designed structure where all of the modules and corresponding activities are logically linked.
- Be responsive, as to adjust on various devices the users may use. More specifically, interfaces shall be defined for Mobile, Tablet and Desktop screens.
Back-end
- Plain Node.js or something similarly fast can be used for the back-end of the landing, registration and post-registration pages.
Content
The whole CNM Cyber Welcome Session shall be on the website one day.