Difference between revisions of "CNMCyber.com design"
(→Landing) |
(→Landing) |
||
| Line 34: | Line 34: | ||
===Landing=== | ===Landing=== | ||
:The landing screen features: | :The landing screen features: | ||
| − | :{|class="wikitable" | + | :{|class="wikitable" style="text-align:center;" |
| | | | ||
| − | !Mobile!!Tablet!!Desktop | + | !width=30%|Mobile!!width=30%|Tablet!!width=30%|Desktop |
|- | |- | ||
!Fireframe draft | !Fireframe draft | ||
Revision as of 13:24, 20 March 2021
CNMC landing design is the design of the primary landing page of CNMCyber.com.
Contents
Trivia
Action areas
- There are two or three action areas on the Page:
- All of these areas shall be the same size.
Colors
- They shall be stylish, but simple. No more than 3 colors including the logo, but excluding color pictures. Here is the previous design that the same customer purchased before -- https://worldopp.com/
Fonts
- They shall be stylish, but simple. No more than 2 fonts including the logo.
Wiferfames
Mobile Tablet Desktop Fireframe draft To be decided To be decided Body This section may or may not be included depending on the designer's preference Text on a picture; the picture is the background

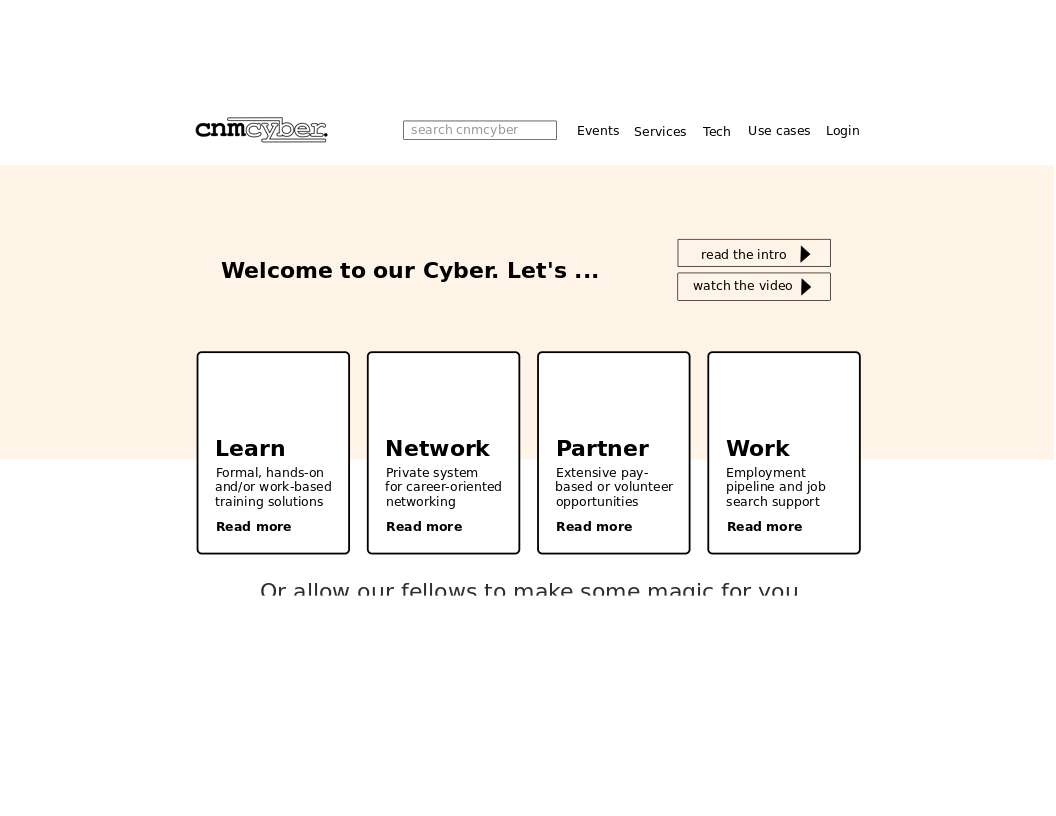
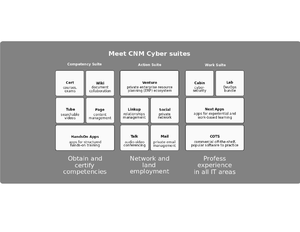
Draft of CNMCyber.com desktop landing. The blocks indicate positioning, but various elements and colors are yet to be designed.
Sections (screens)
Landing
- The landing screen features:
Banner
- The no-charge banner features:
Mobile Tablet Desktop Fireframe draft To be decided To be decided Body This section may or may not be included depending on the designer's preference Text on a picture; the picture is the background
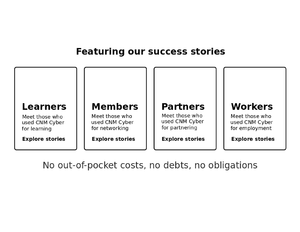
Stories
- The stories' screen features:
Mobile Tablet Desktop Fireframe draft To be decided To be decided Body To be decided; this could be a manual carousel or something else
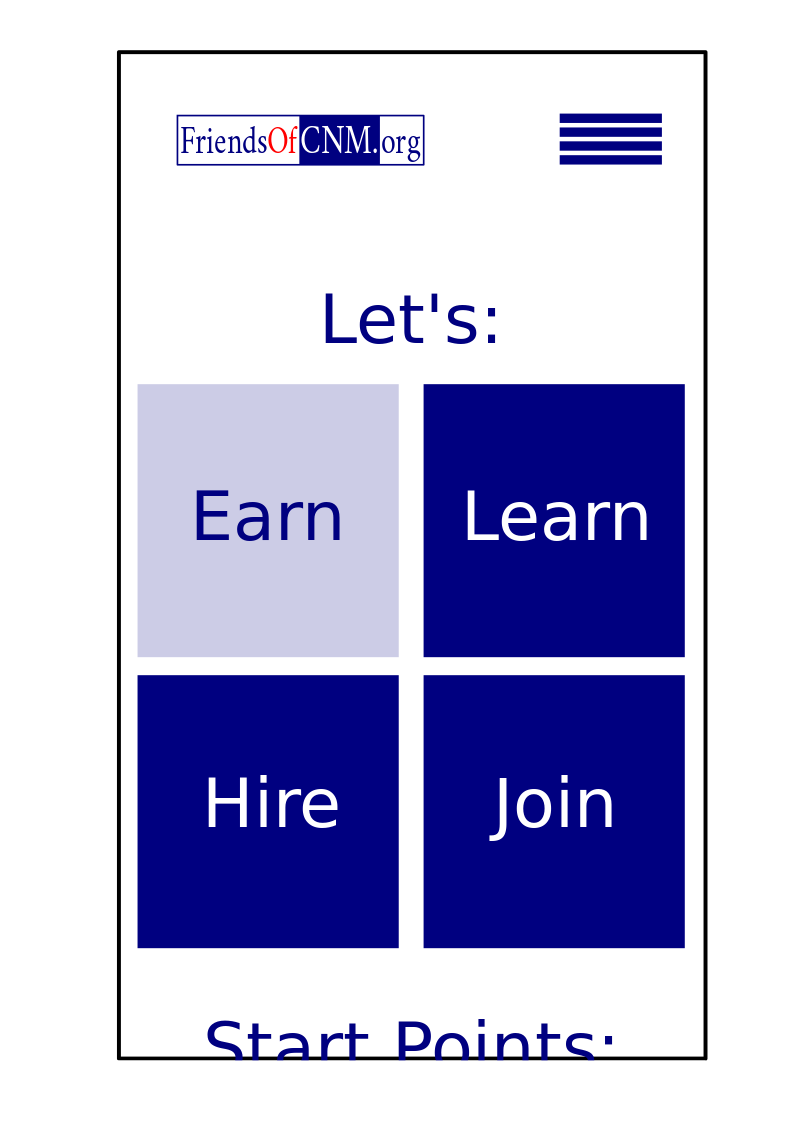
Tiles
- The customer loves tiles similar to Windows 8 start menu. If you forgot how they looked like, you are welcome to get to around 1:00/12:43 of this video -- https://www.youtube.com/watch?v=_E1UxI5I_jo -- the tiles could flip and slide both vertically and horizontally.
- The tiles' screen features:
Mobile Tablet Desktop Fireframe draft To be decided To be decided Body This could be a manual carousel or something else
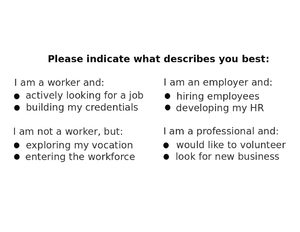
Choices
- The choices' screen features:
Mobile Tablet Desktop Fireframe draft To be decided To be decided Body This could be a manual carousel or something else
Leads
- The leads' screen features:
Mobile Tablet Desktop Fireframe draft To be decided To be decided Body This could be a manual carousel or something else
Bottom
- The bottom screen features:
Mobile Tablet Desktop Fireframe draft To be decided To be decided Body This could be a manual carousel or something else