Difference between revisions of "CNMCyber.com design"
(→Stories) |
(→Action areas) |
||
| Line 4: | Line 4: | ||
==Trivia== | ==Trivia== | ||
===Action areas=== | ===Action areas=== | ||
| − | :There are | + | :There are three groups of action areas on the ''Page'': |
:#[[#Landing|Landing screen]], | :#[[#Landing|Landing screen]], | ||
:#[[#Stories|Stories screen]], | :#[[#Stories|Stories screen]], | ||
:#[[#Leads|Leads screen]], | :#[[#Leads|Leads screen]], | ||
| − | : | + | :The sizes of these areas shall be the same. |
===Colors=== | ===Colors=== | ||
Revision as of 13:42, 20 March 2021
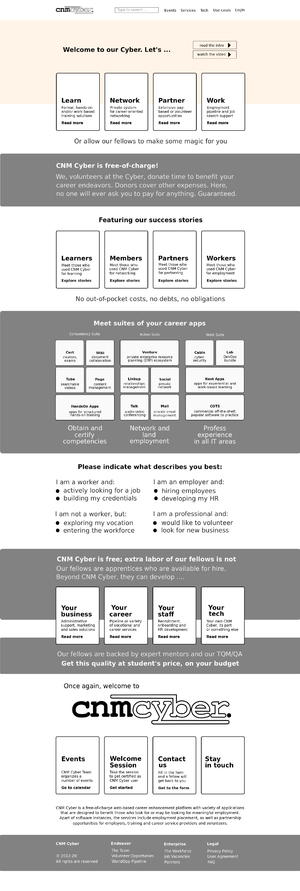
CNMC landing design is the design of the primary landing page of CNMCyber.com.
Contents
Trivia
Action areas
- There are three groups of action areas on the Page:
- The sizes of these areas shall be the same.
Colors
- They shall be stylish, but simple. No more than 3 colors including the logo, but excluding color pictures. Here is the previous design that the same customer purchased before -- https://worldopp.com/
Fonts
- They shall be stylish, but simple. No more than 2 fonts including the logo.
Wiferfames
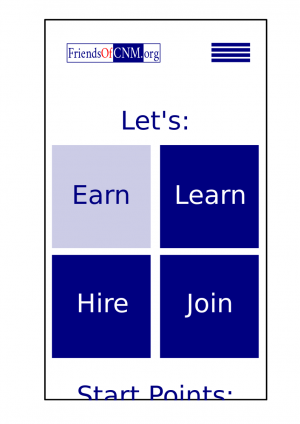
Mobile Tablet Desktop Draft To be decided Comment The blocks indicate positioning, but various elements and colors are yet to be designed.
Sections (screens)
Landing
- The landing screen features:
Mobile Tablet Desktop Fireframe draft To be decided Header Logo, main menu Logo, search bar, main menu Action area No background; (a) invitation "Let's", (b) 4 action areas, (c) upper half of the next section title Video background; (a) invitation "Welcome to Cyber. Let's", (b) 2 "more" buttons, (c) 4 action areas, (d) upper half of the border-less banner "Or allow our fellow to make some magic for you"
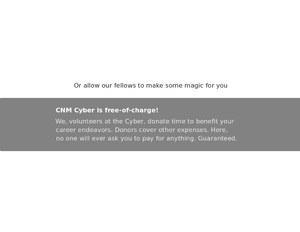
Banner
- The no-charge banner features:
Mobile Tablet Desktop Fireframe draft To be decided Body This section may or may not be included depending on the designer's preference Text on a picture; the picture is the background
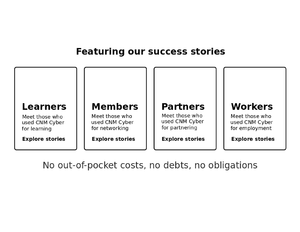
Stories
- The stories' screen features:
Mobile Tablet Desktop Fireframe draft To be decided Body To be decided; this could be a manual carousel or something else
Tiles
- The customer loves tiles similar to Windows 8 start menu. If you forgot how they looked like, you are welcome to get to around 1:00/12:43 of this video -- https://www.youtube.com/watch?v=_E1UxI5I_jo -- the tiles could flip and slide both vertically and horizontally.
- The tiles' screen features:
Mobile Tablet Desktop Fireframe draft To be decided To be decided Body This could be a manual carousel or something else
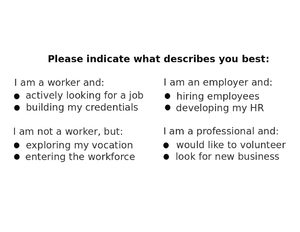
Choices
- The choices' screen features:
Mobile Tablet Desktop Fireframe draft To be decided To be decided Body This could be a manual carousel or something else
Leads
- The leads' screen features:
Mobile Tablet Desktop Fireframe draft To be decided To be decided Body This could be a manual carousel or something else
Bottom
- The bottom screen features:
Mobile Tablet Desktop Fireframe draft To be decided To be decided Body This could be a manual carousel or something else